17 Breath-taking HTML Form Image Resources

Custom fields with visual form builder editor (13 field types: Choice, Date, HTML, Markdown Text, Number, ON/OFF, Paragraph Text, Single Line Text, CAPTCHA, User, Section Break, File Upload, Image Upload)
Filters user HTML using HTMLPurifier for additional security
Bug Fixed: Fatal error when entering invalid URL in URL form fields
Bug Fixed: HTML target attributes were always stripped off
Improved: Nofollow HTML rel attributes are added to all outgoing links
Bug Fixed: Fatal error on form editor page if language is RTL
Bug Fixed: Value of CAPTCHA field not being cleared when form submit failed
Added: Show existing fields in form editor to allow reusing custom fields
Added: Options to disable (hide) tag/category form fields (Questions -> Manage Fields)
html to .html.Bug Fixed: Pages redirecting to https://xxx instead of http://xxx on after HTML form submit on enter on certain occasions
Improved: Search form sending out placeholder values as actual form values when some kind of HTML5 hack is in place
Bug Fixed: Some rendering issues with form validation HTML
Internal: Allow each form element to add javascript code
Improved Image files can now be uploaded without Fileinfo or mime_content_type functions
Bug Fixed: Custom fields not being displayed in form on certain occasions
html)
Added: 2 new custom field types (File Upload / Image Upload)
html template file
html template file
Bug Fixed: Timepicker form field not showing the correct local time
Bug Fixed: Several form elements not being displayed at all on certain occasions
Improved: Custom fieds visual form editor user interface improved
Added: Visibility setting for each custom field which allows setting what type of user can see the field during form submission
Bug Fixed: Page not found error when trying to edit/add fields in visual form builder jQuery editor
Updated: HTML fields to display markup instead of system message in visual form builder editor
Added: Custom fields with visual form editor (8 field types: Choice, Date, HTML, Markdown Text, Number, ON/OFF, Paragraph Text, Single Line Text, and more to come)
Bug Fixed: Tag selection form not being displayed in some cases
2. Formoid

Formoid makes creating beautiful web forms a cinch and a joy. With a no-coding drag-n-drop GUI, trendy Flat, Metro, Bootstrap form themes, pure css styled, responsive, retina-ready form elements, as-you-type validation, anti-spam captcha - Formoid is a just incredible form tool!
Modern Metro, Flat, Bootstrap form themes with fancy color schemes.
Pure CSS radios, checkboxes, selects, file upload, date picker, tooltips, and even google captcha!
All form elements look brilliantly on high resolution displays and devices.
Fully optimized to work on desktops, mobiles, and tablets.

Image Gallery with Vertical Thumbnail Navigator
Jssor slider is also cross plat form browser, iOS, Android, Windows, Windows Surface and Mac are all supported. All UI is fully under control by html + css code. User can add any html code to each slide, and user can customize ‘navigator’, ‘thumbnail navigator’ to any format. Use any html/css code to customize thumbnail to anyformat
Any html code can be placed inside slide
HTML caption with animation (390+ caption transitions)
SEO friendly, any html code can be added to each slide, all are exposed directly to twitter search engine

The shortcuts to the web sites and services are accessible through a context menu which is sensitive to the current selected text form the web page.<html>
</html>

Ajax Contact Form with Attachments and no spam control (drag and drop, reCaptcha, ayah)
The w2 Ajax Contact Form is a complete solution to create ajax contact form. You can easily create your own forms HTML templates and your own themes CSS.New HTML form template with HTML5 attribute placeholder.Adding the HTML attributes enctype=”multipart/form-data” for form element in examples.Automatic reloading of AYAH after form submission.You can add your own custom file field in your form.New method to create your own HTML template for the mail body message.code source form editor (included in download package).Easy to configure (html, css, javascript, php).Email message accepts HTML content (configurable).You can use multiple instance of form in the same page.//Initialisation of the form
resetForm: true, //Spcifie if reset form after submit (true / false)
reCaptchaId: 'recaptcha', //Specifie an unqiue ID for HTML element where reCaptcha will be integrated (just specifie the ID do not create the element in the form)
showBtnSend: false, //Specifie if the btn send is visible when loading form when No Spam Control is activate (true / false)
gif', //Specifie the url of the loader image
//if you need to redefine some parameters (example: if you have several contact form in your web site)
If you don't specifie email sender the email used to send the mail will be the user mail (who submit the form)
//Specifies the contact form HTML for the form validation. //Specifies the subject of the email if you don't use subject field in your form
//Specifies the fields need HTML encodage (example: textarea)
//Specifies if HTML tags is accepted in the email message (for the textarea form element)
//Specifies if the HTML form custom submit button is encoded in utf_8
//Specifies the minimum and the maximum time between submission of the form (in seconds)
//Specifies if you want to use recaptcha for form validation HTML
//Specifies if you want to use AYAH for simple jQuery validation form

create a quick and easy form which you can then insert into any website, simply by including a small JavaScript snippet. Moreover, the system has a range of analysis capabilities: after making a new form public, the system will show you pie charts for single-selection
Visitor Form Management
You are able to create an unlimited number of form templates which you can reuse (comes with a beautiful pre-defined template so you
the respective site’s HTML template
GD library for image manipulation

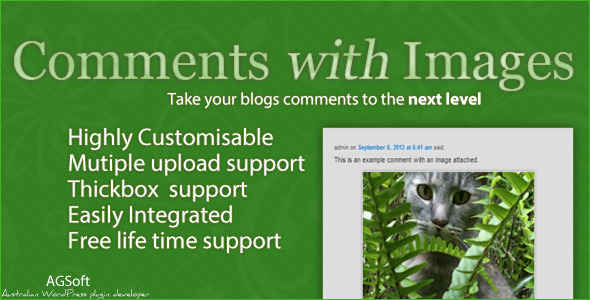
Comment with Images allows you to easily move the upload form, and the instructions with just a click of a button. You can also change the instructions, CSS, and html output without any manual editing.New: Multiple image upload support
You can set it to prefix the image(sitename-exampleimage.jpg), randomly rename the image(bd3db. Comment with Images will also detect if an image with the same name already exists, and rename accordingly. Alternatively, Comment with Image can resize “on-the-fly” to make sure uploaded images don’t break your layout. Fixed image placement issue where comment text would sometimes not display if placement is set after images.

It can be a checkbox HTML form scroller, a jQuery banner rotator slideshow sliders or even a jQuery gallery image due to the fact that it support inline content and it includes two viewing modes.webmaster / SEO friendly – built with blogger search engine optimization on mind from the ground up, the Testimonial Rotator uses non hidden valid html markup to build the widget
added needs-loading option for items that need the first image loaded before showing the slide ( can cause height calculation issues if not set for big images )
net/support/ this is the fastest form of support

Image Gallery with Vertical Thumbnail Navigator
Jssor slider is also cross plat form browser, iOS, Android, Windows, Windows Surface and Mac are all supported. All UI is fully under control by html + css code. User can add any html code to each slide, and user can customize ‘navigator’, ‘thumbnail navigator’ to any format. Use any html/css code to customize thumbnail to anyformat
Any html code can be placed inside slide
HTML caption with animation (390+ caption transitions)
SEO friendly, any html code can be added to each slide, all are exposed directly to website slideshow script

Basic Form/Guest Post and/or login required option http://poster.net/simple-form/
Advanced Form with multiple fields http://poster.net/custom-post-type-form/
Custom Post a job form http://poster.net/post-a-job-form/
Custom contact form with Recaptcha support.net/contact-form-2/
Open a Ticket form http://poster.net/open-a-ticket-form/
Sign In Form http://poster.net/sign-in-form/
Sign Up Form http://poster.net/sign-up-form/
WP FrontEnd Form (WPF) is a Wordpress Plugin, use to create a posting form at Front-End with shortcode support.Can use to create a Blog posting form.Can use to create a News posting form.Can use to create a mobile contact form with different fields support.Can use to create a Job posting form.Can use to create Portfolio posting form with jQuery multiple upload fields.Setting upload featured image.Withdrawal form
Sign In form
[V3] Sign Up form.Profile updating form.Copy wp-frontend-form folder to wp-content/plugins.Go to Plugins/Installed plugin, find WP FrontEnd Form and click active.Go to WP FrontEnd Form
net/wp-frontend-form-multi-purpose-posting-form/ Or send the question at http://codecanyon.WP FrontEnd Form ContactForm Plugin – Screenshots
- WP FrontEnd Form's extra plugin, use to build ContactForm with email notification support
html#fluidGridSystem
[New] Adding Sign In Form use Shortcode.[New] Adding Sign Un Form use Shortcode.[Update] Remove "Allow upload Featured Image" at Setting page, replace by option in Shortcode.

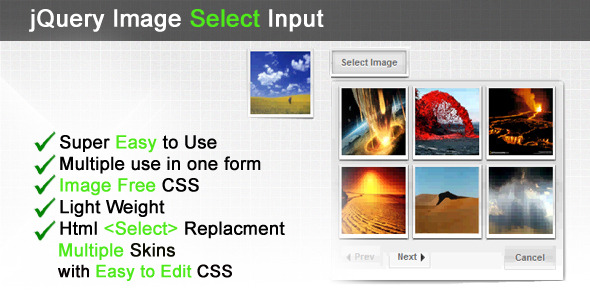
Fancy CSS3 based Image Selector input for selecting options with thumbnails. Extremely easy to implement, can be implemented multiple times in one form easily, sleek CSS3 image free design. A light weight solution to any form requiring users to select options with thumbnails.
12. Pure Uploader

NET (Web Form & Mvc) Example
Image width & height rule
Wanna an uploader script? Don’t wanna belong to any JS frameworks like jQuery? Wanna customize it easily, use your own css and html design with it? Then you come to the right place. Our Pure Image Uploader script does all of that with ease.Watermark for each image that is being uploaded – Exclusive NEW
When HTML5 doesn’t supported by browser, script automatically detects that and show an HTML5 doesn’t supported error and a classic uploader form as well. We support various options to customize watermark that appears on your image by Font options, Color, Text, Position, Alpha.

Want to create a practical and professional image gallery without any programming skills? It’s very fast and easy using our Exclusive Full Page-Fullscreen jQuery XML Gallery
No need to be an expert or have knowledges of Javascript / jQuery or HTML . Each image has unique link, so you can share anywere a online image rotator
Image caption with trimmed text and title
Contact page with working PHP contact form(and antispam checkup) and interactive google map

NOTE If you need a feature that is not within the current ones, write me on private (use the right-side “Contact Form” from my profile page) about it and I might be able to help you
The current Live Preview is from the full version of ajax form contact jQuery Pro which has a Control Panel. AJAX Form Pro a professional multi-usage web form meant to enhance the functionality of your website by providing an interactive user experience for your website visitors that need to reach you, whether they need to send a feedback, share their opinion regarding your website, fill a survey or even make a room reservation online. The script can be practically used to create any type of ajaxified, yet secure form that collects data and sends it to your email inbox including but not limited to:
Contact/Feedback Form
Support Form
Customer Survey Form
Online Product Order Form
Event Registration Form
Employment Form
Make a Room Reservation online form builder
Send Testimonial Form
Gift Order Form
Some of the features you get with ajax form builder jQuery Pro:
Each form has its own configuration file. For instance, you can enable the CAPTCHA for a form, while you can disable it for another form.This makes the form completion process interactive. The errors show/hide while the user fills the form. If this feature is disabled, then all the errors will show above the form once the user clicks the submit button. Powerful CAPTCHA : Anti-Spam Verification Image
The verification image can be refreshed in case the user is having trouble in recognizing the characters. Clone Form
It can be useful if you have a multilingual website and you want to have a form in more than one language
This ‘file attachment’ feature is also available if you use the contact form widget inside a Lightbox. Fully (CSS & HTML ) Customizable: Supports any form element
This way, you can create more complex web forms and surveys without editing any HTML code. Turns into a simple PHP contact form Form if JavaScript is disabled
Is the visitor in that 3% of people that have JS disabled? No worries! The form degrades gracefully into a basic non-AJAX PHP Contact Form.Display the form in a Mac-style ‘lightbox’ that floats overtop of web page. Modal Form with Sliding Transition (Left & Top)
Each form has its recipients. For instance, one can be set to send the form information to the Marketing Department while other can be set to send the information to the Billing Department. HTML Code Separated from the image slideshow code
The script is powered by the Smarty template which is meant to ease the process of web design by separating the (logic) PHP Code from the (output) HTML code. Beside the fact that things are kept clean, it is also easier for you to make changes to the HTML structure without touching the PHP code.3 Layouts Available: ‘Left’ and ‘Right’ Justified Horizontal Labels, Vertical Labels, In-Field Labels + You have the option to create custom wordpress form templates for each form (if you wish to customize them in depth)
GD Library Enabled (ONLY if you want to use the Anti-Spam Image)
The admin interface is intuitive and you can snap off a form in a few minutes. I can’t say enough about this form.

Round Image
This tool includes an editor which helps you to create and test the image styles and effects you desire.The combination of styles and effects form a “view”. The name of the view is the CSS jQuery slideshow name that will be added to the image in order to be stylized.) Then you apply the created styles to your images using the class attribute of each image. As said before, the name of the view is the jQuery change CSS class name that will be added to the image. For example, the HTML slideshow image <img src="images/project.No advanced programming knowledge is needed, only simple HTML.Downloading this tool you receive a zip file (775 KB) containing only common file types (html, css, js, jpg, png and txt).html: This is the main file.html: Help documentation about how to use wordpress the editor and how to apply the styles and effects to the images of your website.html: A collection of ready made styles and effects just to show the capabilities of this tool. You can’t apply more than one view to the same image.The trial version of Complete Image Styles and Effects does not support all the styles and effects but only a few of them.

The revolution has been arrived, you can now turn your website HTML elements to 3D.Currently supported HTML elements are:
turn HTML elements to 3D
you can set background color, font color, font size, any custom HTML, vertical- and horizontal align
usable html elements in data-content attribute, like data-content=”[br]text[br]”
If you have any question or feedback, please feel free to email via my user page contact form.

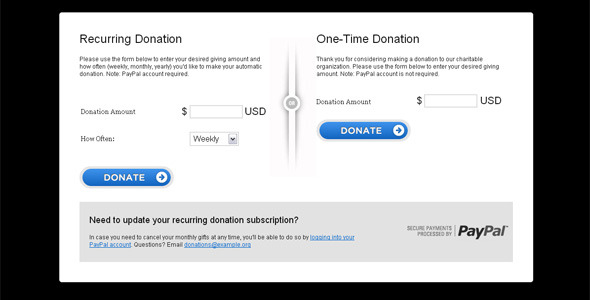
Simple PayPal online donation form with recurring and one-time donation options. This form has built-in validation ensuring donation amount is above $1. Simply change the email form HTML on the form with your company’s PayPal email login.- HTML example page with Form
- Call to Action Image buttons
18. FormPresto

Form-Presto is a Php / Xml / jQuery script that that helps in generating great looking HTML forms instantly.xml files, upload, and the form is ready to go. FORM PRESTO is Html5/Html 1.HTML 5 / XHTML Strict validated
FORM FEATURES
Multiple form instances in one page
Manages title, subtitle, description of the form
You can add as many field as you need even the more complicated form becomes easy
jpg images can also be loaded as form fields)
Inline jQuery validation , no page refresh, form submits only if validations rules are fulfilled. Direct loading of jpg images as the same as normal form-fields
Support file upload with filetype and maxsize validation, with option to decide i attach or link the uploaded file (1 upload for each form, but in the next release there will be multiple uploads)
FORM LAYOUT
Template based, revolutionize the entire look of a form by simply setting 10/15 . Liquid or pixel based width of each field, with multicolumn auto positioning when fields <100% or < of the form pixel width.Image galleries with jQuery zoom : with dynamic .
